Malleable Systems Collective
Catalog with resources, projects, papers on malleable software, e.g. user-tailorable systems, end-user programming and similar principles.
Catalog with resources, projects, papers on malleable software, e.g. user-tailorable systems, end-user programming and similar principles.

“Safebook is Facebook without the content, a browser extension that hides all images, text, video, and audio on the site. Left behind are the empty containers that frame our everyday experience of social media…”
Emma Rae Norton’s research on the computer mouse.
Subscribe to web content like newsletters, social media profiles, single websites and set individual intervals in which you want to be reminded of them.
“This web application accesses the source code of the website and interferes with its logic. Each time it is implemented by a unique combination of methods. The algorithm performs about 1000 interventions per second, using 369 151 937 methods.”
StretchText was coined by Ted Nelson and is the idea of having the detail of content in a document to be user-controllable. Meaning that text nodes can be expanded and contracte, for instance depending on reader’s interests. It’s comparable to zooming in the domain of detail or meaning.
Variable Level-of-detail Documents (Weston Beecroft)
http://symbolflux.com/lodessay/
Joe Coleman (personal website)
https://getcoleman.com
Here, the criterion is intensity or confidence.
Some links to notes and approaches on end-user programming, or the idea of software as programming environments fundamentally composable by users.
Great compact treatment of “curves” in design, especially in digital drawing tools. With some hints of qualities in certain physical curve tools, notes on the contingency of Bezier curves as a standard in digital design and some pointers to alternative approaches.
“Grafoscopio is a moldable tool for interactive documentation and data visualization, that is being used in citizen, garage & open science, reproducible research, (h)ac(k)tivism, open & community innovation, domain specific visualization and data journalism …”
Rosa Menkman’s disorienting and overwhelming study of “resolution”.
“…resolution studies does not only involve the study of the effects of technological progress or the aesthetization of the scales of resolution. Resolution studies also involves a research on alternative settings that could have been in place, but are not – and the technologies which are, as a result, rendered outside of the discourse of computation.”
Notetaking tool, based on a database of hierarchical lists. Items are referencable and relatable.
“A software application that records performance time of written text and vehicles it as additional information: it saves and reproduces every single action during the composition of a text, so that an additional dimension of emphasis in written communication can be circulated.”
http://aaaan.net/jaromil-tbt-time-based-text/
http://rg42.org/wiki/tbt (example)
“Taking a closer look at the common practice of computer organization using folders and files and taking a page out of Italo Calvino’s book, Invisible Cities, we will explore folder structures as a new kind of poetic form and DAT as a way to build digital spaces with and for our networks.”
Also:
“Everyone who interacts with computers has, in very real ways already been programming. The distinction between programmer and user is maintained by a tech industry that benefits from a population rendered computationally passive. Together we can build up and cultivate one another’s agency to shape technology and online spaces that support and care for each other and our communities.”
“PANE is a live, functional programming environment built around data-visibility. In PANE, all intermediate values are visible by default, and you construct a program by acting on these concrete values.”
“Magic UX is a spatial user interface which allows users to virtually “pin” apps to a physical space. Every time you move your device to that space, the same app will open on your screen. … You can physically move content between apps just by dragging it through space. … Also multiple users can share the same virtual space, allowing them to drag and drop content into each others devices seamlessly.”
“Russian artist Alexei Shulgin’s Form Art (1997), which used HTML buttons and boxes as the raw material for monochromatic compositions, is at first glance a purely formal study of certain aspects of HTML. But it was also absurd: Form Art transformed the most bureaucratic, functional, and unloved aspects of the web into aesthetic, ludic elements.”
“By rendering these standard forms useless, Shulgin draws attention to the materiality and function of the web. “Bringing them in focus was a declaration of the fact that a computer interface is not a ‘transparent’ invisible layer to be taken for granted,” Shulgin notes, “but something that defines the way we are forced to work and even think.””
“AlterEgo puts the power of computing in a user’s self, instead of on her fingertips…”
“…human-computer interaction that is subjectively experienced as completely internal to the human user—like speaking to one’s self.”
“…enabling a discreet, bi-directional interface with a computing device, and providing a seamless form of intelligence augmentation.”
Prototype of a conversational writing interface. “You can write and edit as usual on the left, and talk with a partner on the right. Its responses are meant to evoke and suggest, not answer.”
An ongoing list of movies, series, sketches and other media that use digital interfaces as narrative framings.
Modern Family, Season 6, Episode 16 “Connection Lost”
Full episode taking place in the laptop screen of Claire Dunphy.
…
Argeïphontes Lyre
A sound editing software with ideosyncratic interface principles that breaks with paradigms of remediation, real-life metaphors and ease-of-use.
Mac App Store
Article about the interface by Lasse Prang (in German)
Argeïphontes Recalcitrance
“… the art of file names. A rather fine collection of file names and file name filters implemented most tastefully.”
https://www.macintoshrepository.org/
“»Modal« is a tool to annotate complex structures of texts. It facilitates advanced means for classifying, structuring and sorting text fragments. It enables easy collecting of contents that are linked back to their original source.”
“The aim of this study is to evaluate the role of the physical body within a digital working environment by examining how certain physical motions take on gestural meaning and how these motions translate into the digital gestures that they subsequently create.”
“Inspired by different technics (dating back from XVIth century until our contemporary “survivalists”) the three gloves of Palm Dial transform the hand of the user in tools to measure the passing of time, creating a direct link between the position of the body and the course of the sun.”
“0&I is a computer software, freely downloadable and installable by the user-viewer on his computer.
This software creates a discreet but permanent modification on the way the computer works. The software changes the blinkrate of the cursor in any program in which the user can type data (Micro- soft Word, for exemple). The rate is slowed down to the same number an adult body breathes per minute.
The cursor is considered as one of the precise entry point between sensible and virtual, between reality and data. By slowing down a digital rhythm and adapting it to a natural rhythm the artist questions the closest and closest relation between « natural » and « digital » occuring nowadays.”
Collection of videos of corporate future visions.
https://chriswoebken.com/Back-to-the-Futures
https://chriswoebken.com/Back-to-the-Futures-II
“Chalktalk is a digital presentation and communication language in development. Using a blackboard-like interface, it allows a presenter to create and interact with animated digital sketches in order to demonstrate ideas and concepts in the context of a live presentation or conversation.”
https://github.com/kenperlin/chalktalk
https://vimeo.com/232230096
Prototype of combined sensor and actuator to simulate different physical behaviours by software.
http://rmozone.com/snapshots/2017/10/rmo-at-google/#cutting-board (Video)
http://rmozone.com/snapshots/2017/10/rmo-at-google/#spill (Video, above)
An “automated lexicon”.
“The prominent apps and sites often share a common element today; the feed. It looks like Facebook’s timeline, or Buzzfeed’s homepage—an endlessly updating stream of content, designed to keep you returning, and spending more time.
You frequently hear of us feeling burnt out by this “drinking from a firehose.” Of course, these products know that, and are increasingly implementing steps to filter what you see and what you don’t based in part on what keeps you returning—a perpetually shifting mix, resulting in what has become known as the filter bubble, FOMO, and other things.
Hardly Everything attempts to circumnavigate these corporate feeds by supplying you with an anti-feed.”
Windows Rainbows and Dinos
http://jonsatrom.com/—/windows-rainbows-dinos/
QTZRK
http://jonsatrom.com/—/qtzrk/
And other projects.
Die With Me
“The chat app you can only use when you have less than 5% battery.”
http://diewithme.online
non views
“non views is a Chrome extension that replaces the amount of views on a YouTube into the amount of people that didn’t watch the video in the world.”
https://driesdepoorter.be/nonviews/
Gradient
Realtime gradient of two pixel colors from the sky of two webcams on the opposite side of the earth.
http://driesdepoorter.be/gradient/
“A screen record piece based on a repeating action of opening and closing two jpeg files that each show the word ‘Repetition’ and ‘Difference’ one at a time. The new recording is then played back with the old recording, and this process is repeated. As these turns of repetition grow, the result is an erasure of the initial action and the dominance of changes.”
“The shape of the Substitute Phone replicates an average smartphone, however, its functions are reduced to the movements we make hundreds of times on a daily basis. The stone beads which are incorporated in the body let you scroll, zoom and swipe. there are no digital functions. Thee object, which some of us describe as a prosthesis, is reduced to nothing but the motions. This calming limitation offers help for smartphone addicts to cope with withdrawal symptoms. The object as a therapeutic approach.”
http://www.klemensschillinger.com/portfolio/substitute-phones/
“The Feminist Search Tool is a digital interface that invites users to explore different ways of engaging with the records of the Utrecht University Library, putting forward the question: Why are the authors of the books I read so white, so male, so Eurocentric?”
“TransFeed investigates the agregation, confrontation and archival of online documents.
TransFeed implies that if knowledge is information put into movement, manipulated, it is necessary to find places that allow this manipulation. Its purpose is to initiate a reflection on the forms that would suit this tool, and to question the levels of relation between texts.”
“Winky Dink and You” (CBS, US 1953-57), TV-show for children marketing a product – a plastic foil – that the kids would apply to the screen of the TV set.
“Inspired by Andrew Huang and his MIDI unicorn, I make midi compositions that forms a picture. It’s called a MIDI drawing, and it’s entirely stupid, but incredibly fun to make.”
“The Screenless Office is a system for working with media and networks without using a pixel-based display. It is an artistic operating system.”
“The Silhouette series utilizes the 18th century technique of the same name by representing a subject as an outline cut into a single piece of solid black paper. … Although the technique most commonly depicts a person in profile, it is applied here towards the proportions and shape of the modern day Internet. The individual compositions are composed from pieces of the artist’s own Internet browsing data and based on standardized internet advertising proportions, drawing into question whether these proportions are in reaction to or are a driving force behind the general shape of the web.”
“An automated music clip making use of the interfaces and applications in our computers.”
“THE CRITICAL INTERFACE TOOLBOX unfolds as an online resource that exposes experimental methodologies, practices, and tools aimed at enhancing critical thought towards the actual configuration of the Interface.”
https://crit.hangar.org/toolbox/
–
“Unfold is an online publishing and archiving platform based upon the structure of the digital folder.”
“The Readers Project is a collection of distributed, performative, quasi-autonomous poetic ‘readers’ — active, procedural entities with distinct reading behaviors and strategies. […] Each reader follows traces of linguistic and poetic structure — symbolic idealities — that define their specific focus of attention. Since the their behaviors are derived from a necessarily partial, aesthetically implicated analysis of human reading, they explore and reveal certain contours and outlines of linguistic materiality’s ‘other dimensions’, in work that we propose to be significant, affective, and literary.”
“Objectifier empowers people to train objects in their daily environment to respond to their unique behaviors. It gives an experience of training an artificial intelligence; a shift from a passive consumer to an active, playful director of domestic technology.”
“Land Lines is an experiment that lets you explore Google Earth satellite imagery through gesture. “Draw” to find satellite images that match your every line; “Drag” to create an infinite line of connected rivers, highways and coastlines.”
“Socratic Search is a speculative search engine based upon the principles of Socractic Questioning, and built on Google Custom Search technology. Replacing a single search button with multiple search options. It’s aim is to guide users into a deeper, more disciplined ways of questioning the worlds information that Google organises and returns to us every day.”
http://www.ted-hunt.com/SOCRATES.html
http://www.ted-hunt.com/Socrates/
“A workshop and ongoing research project which uses Sir John Soane’s unrealised architectural speculation ‘Design for an Entrance to London’ (c 1805) as a means to reimagine how we directly access and perceive the internet as the modern equivalent to the living organism of a city. The workshop questions how we might do this in a way that more critically considers the role access to the internet plays in authoring our interpretation of reality, our shared values, our social potential and human evolution.”
“Contra-Internet engages the emerging militancies and subversions of “the Internet,” such as the global proliferation of autonomous mesh networks, encryption tactics, and darknets. Contra-Internet aims to function as a conceptual, practical, and experimental framework for refusing the neoliberal logic of “the Internet” while building alternatives to its infrastructure.”
http://dismagazine.com/discussion/73352/zach-blas-contra-internet/
“The Jupyter Notebook is a web application that allows you to create and share documents that contain live code, equations, visualizations and explanatory text.”
Writing environment with strong focus on structure. Documents are organized in a tree structure that is layed out in columns to traverse visually.


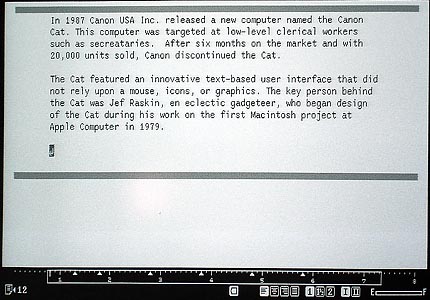
(https://oldcomputers.net/canon-cat.html)
A computer system with text-based interface and some ideosyncratic tweaks developed by Raskin aimed at high efficiency and convenience. He elaborates on his approach in his “Humane Interface” book. Most notably the LEAP function, a way to quickly navigate around documents, that also introduced the dedicated LEAP buttons on the CanonCat’s keyboard.
“… is a hybrid graphics editor and programming environment for creating interactive diagrams.”
“Soylent is a crowd-powered interface: one that embeds workers from Mechanical Turk into Microsoft Word.”
http://calc.dcfvg.com
More projects http://dcfvg.com
“The project aims to re-invent the traditional reading interface for digital humanity scholars based on Jerome McGann’s idea: a “dynamic space that can be organized in an indefinite number of perspectives.” The idea is that the reader will be able to “wander” through a field of text content, and by taking different perspective to view this field of content, derive different threads of argumentation.”
Early spreadsheet software, to be considered the first “killer app” for Personal Computing and the first application that convinced people to invest in whole systems (the Apple II). First software that went through a whole software career cycle, until its decline fueled by competitor “Lotus 1-2-3”. Also notable for its good documentation at that time.

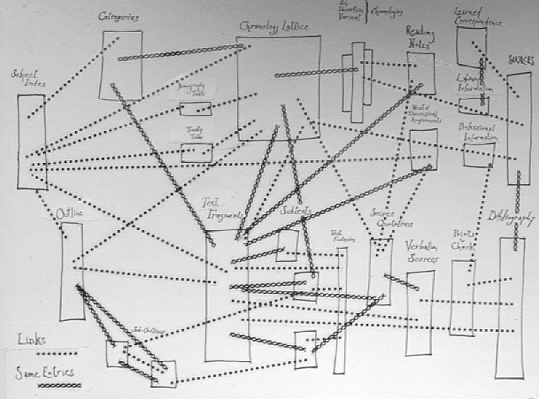
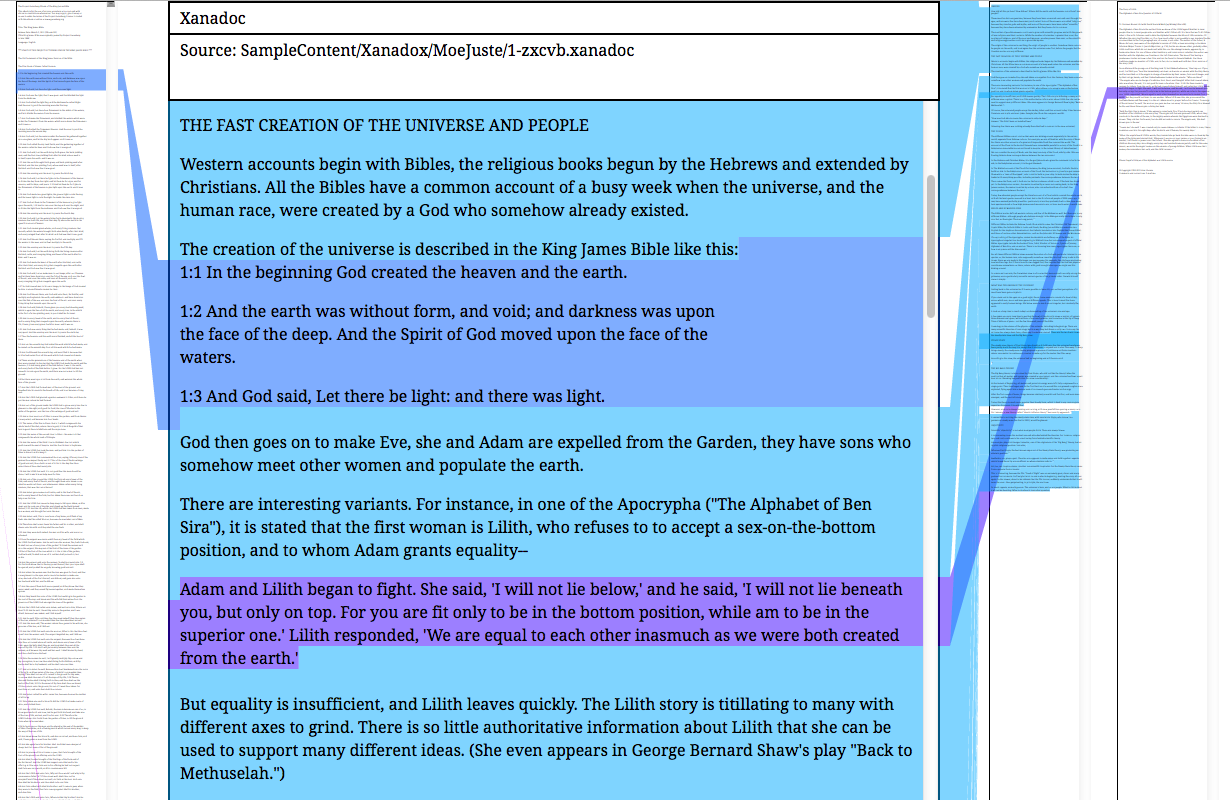
1965, Side-by-side connected comparison of parallel documents

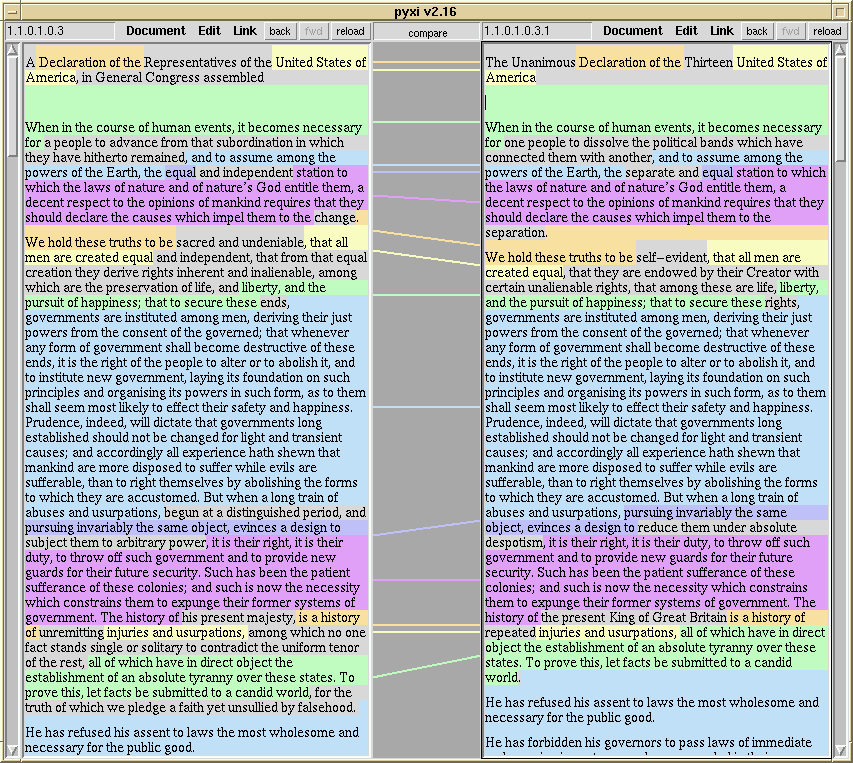
1999, PYXI viewer by Ka-Ping Yee

2014, OpenXanadu by Ted Nelson and Nicholas Levin
Key concepts
Xanalogical structure
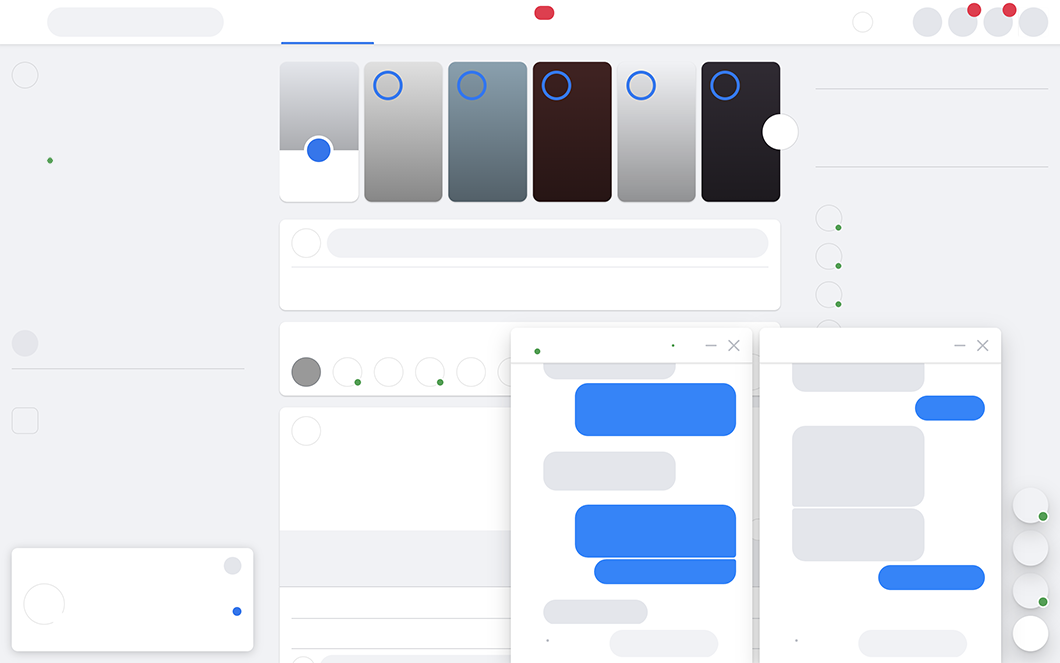
Parallel documents / Transpointing windows
Annotation
Deep links
Deep versioning and re-use (transclusion)
Xanalinks
Stretchtext
Intertwingledness
Links
http://ted.hyperland.net
http://xanadu.com/xUniverse-D6
http://xanadu.com.au/ted/XUsurvey/xuDation.html
http://xanadu.com/XUarchive/htn8.tif
JS implementation of Stretchtext
ZigZag database system
“Scream sits quietly in your computer’s system tray and automatically springs into action when it detects a scream. Scream disturbs your Windows interface. […] When your throat gets tired, Scream can double as an unusual music visualizer – or as a new approach to desktop filmmaking. Use Scream to start a meme. Or simply as a random act of deprogramming.”